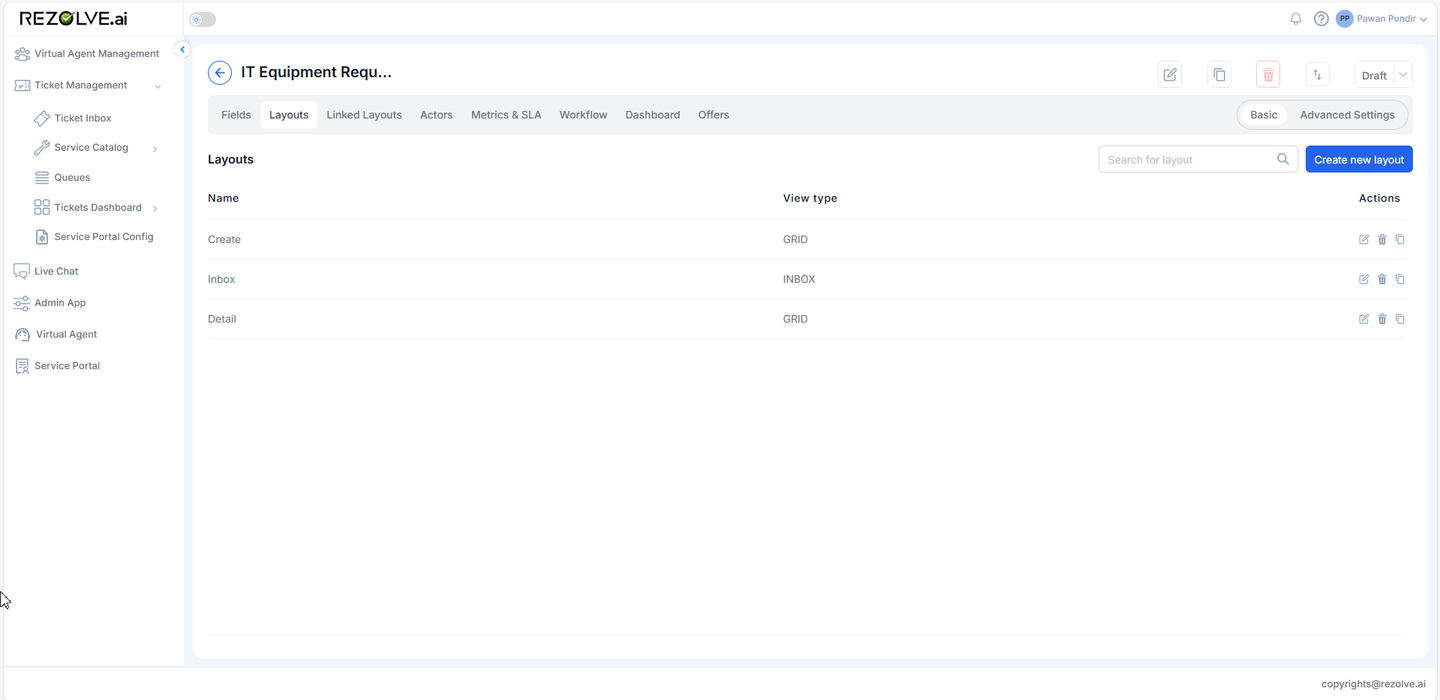
Layouts
Layouts determine how fields are organized and presented to users. They allow you to create structured, intuitive interfaces for ticket creation and management.
Layout Structure
Layouts are built using a section-based approach:
- Sections: Container elements that group related fields
- Nested Sections: Sections can be placed inside other sections to create a hierarchy
- Field Placement: Fields can be added to sections according to logical groupings
Layout Conditions
Similar to field-level conditions, you can set layout-level conditions to control visibility and editability:
- Visibility Conditions: Show or hide entire sections based on specific criteria
- Editability Conditions: Make sections editable or read-only based on specific criteria
Layout Design Considerations
- Group related fields: Organize fields that belong together in the same section
- Progressive disclosure: Use conditions to show fields only when they become relevant
- Responsive design: Consider how layouts will appear on different devices